RESPONSIBILITIES
• Internal collaborative kick off / sketch session
• Design system in Sketch
• Prototype in Invision
• HTML/CSS comp > bconley1.github.io/westminster
• Parallax Motion comps in Principle
• Remote presentations on Zoom
• Dev handoff
• Remote moderated user testing in Lookback
Earliest stages
As always, my first step is to gather all available info and assets pertaining to the project to become informed and familiarize myself with the most current strategic points and visual branding for the project. Once we were all immersed in the notes and assets for the college, I met with the Creative Director & Content Strategist where we exchanged ideas and produced a pencil sketch that guided the earliest design.
Collaborative whiteboard session
Worked on a quick design and brought it to a working session with the Creative Director & Content Strategist. Below you can see the earliest design posted with bullet points next to it explaining what each element accomplished and how it related to creative strategy.
Designing live at whiteboard session.
Prototypes
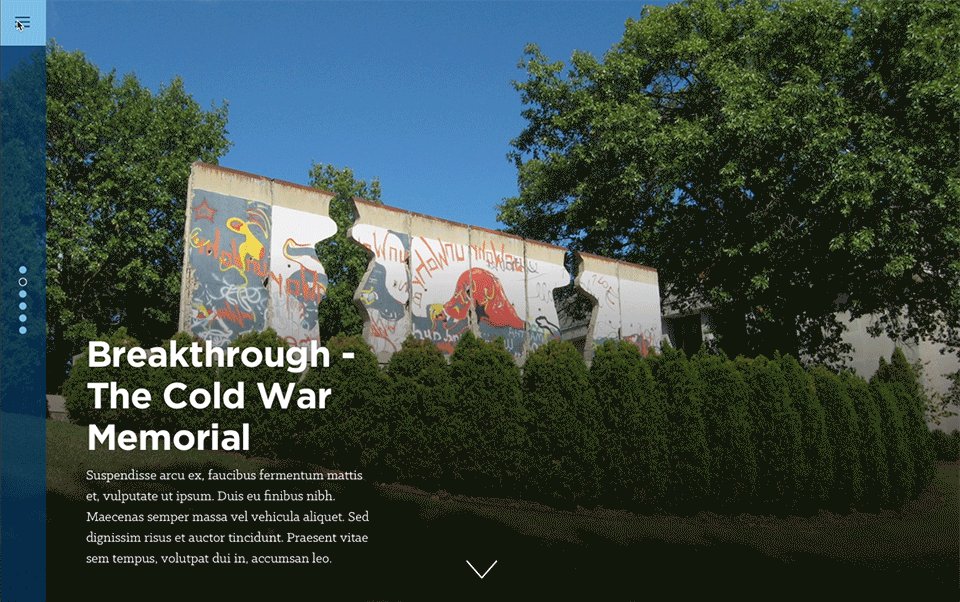
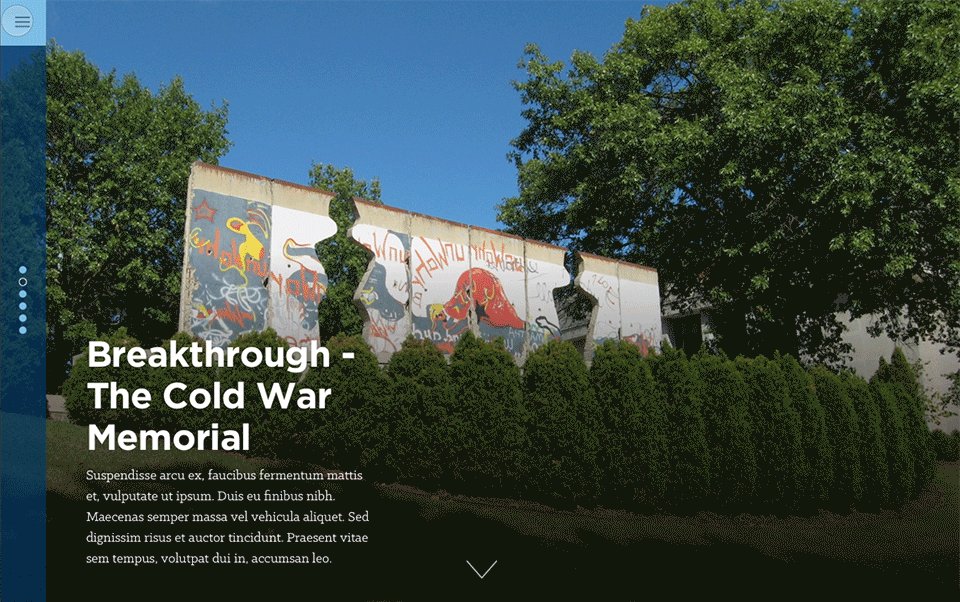
UI Animation ideas brought to life in Principle, Invision, and HTML/CSS.
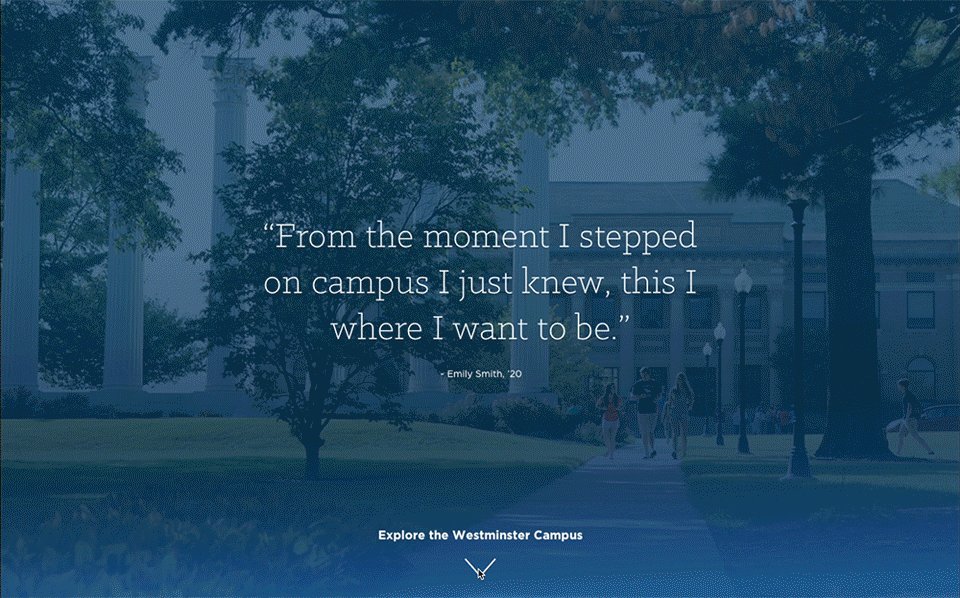
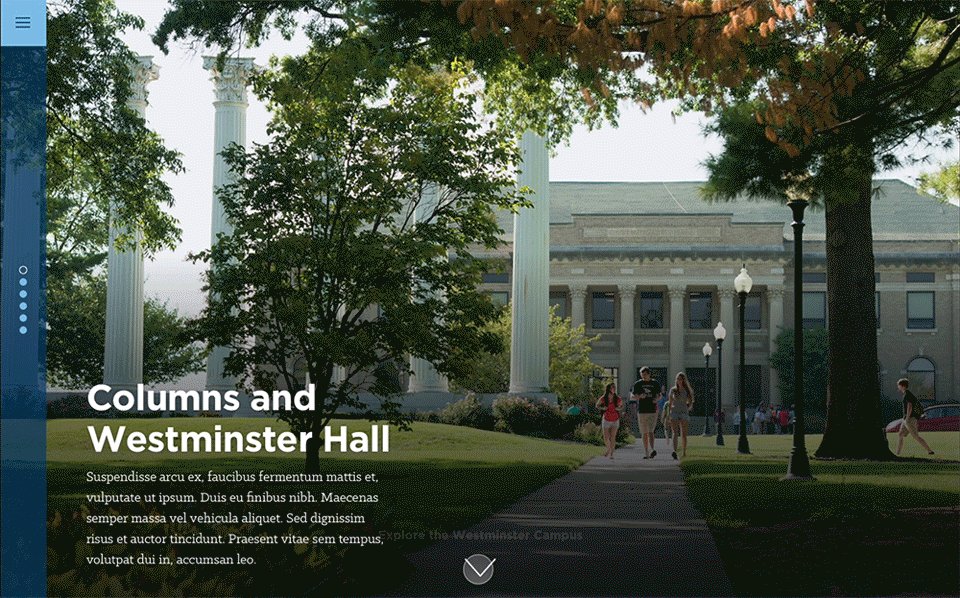
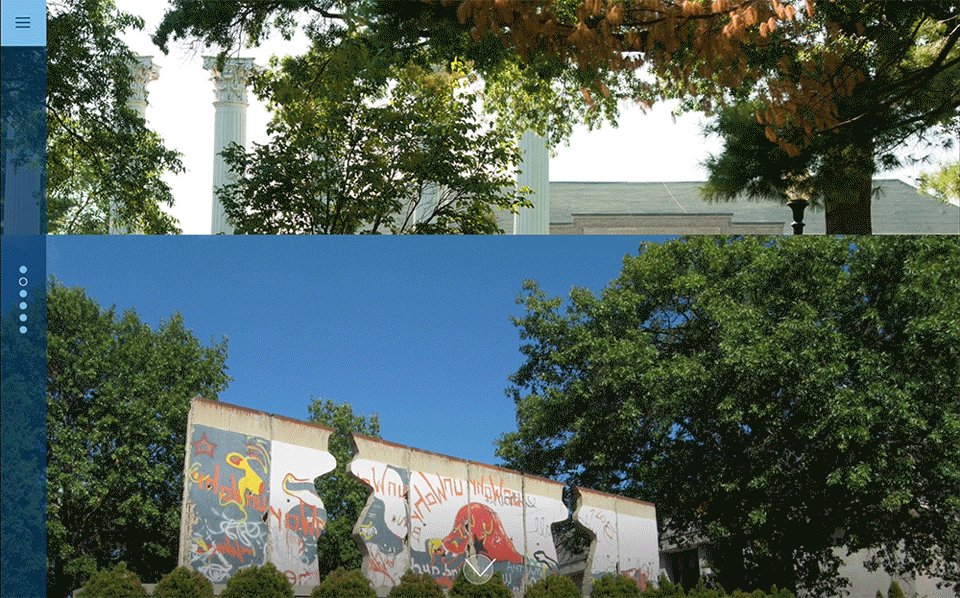
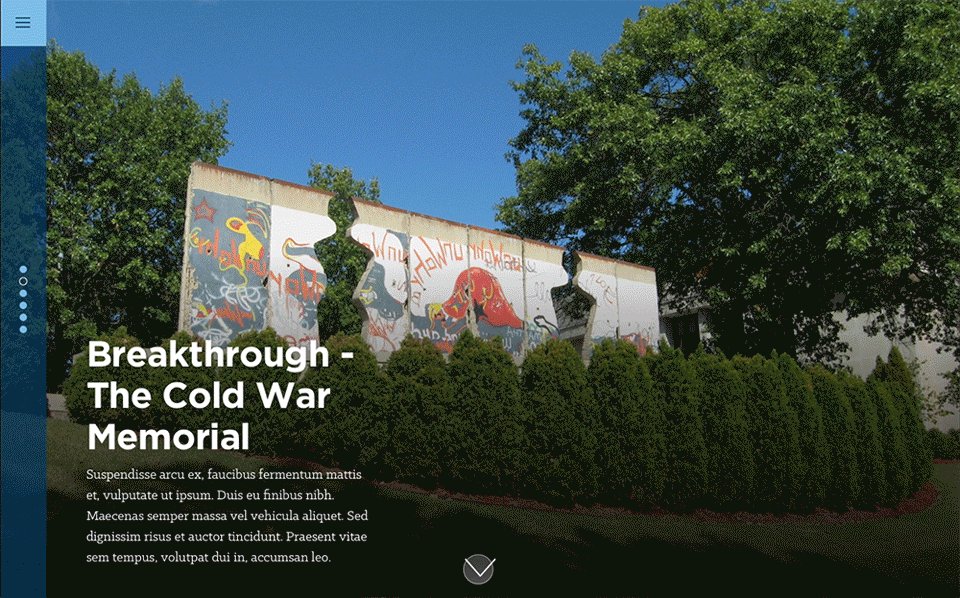
Parallax motion on-scroll, using Principle.
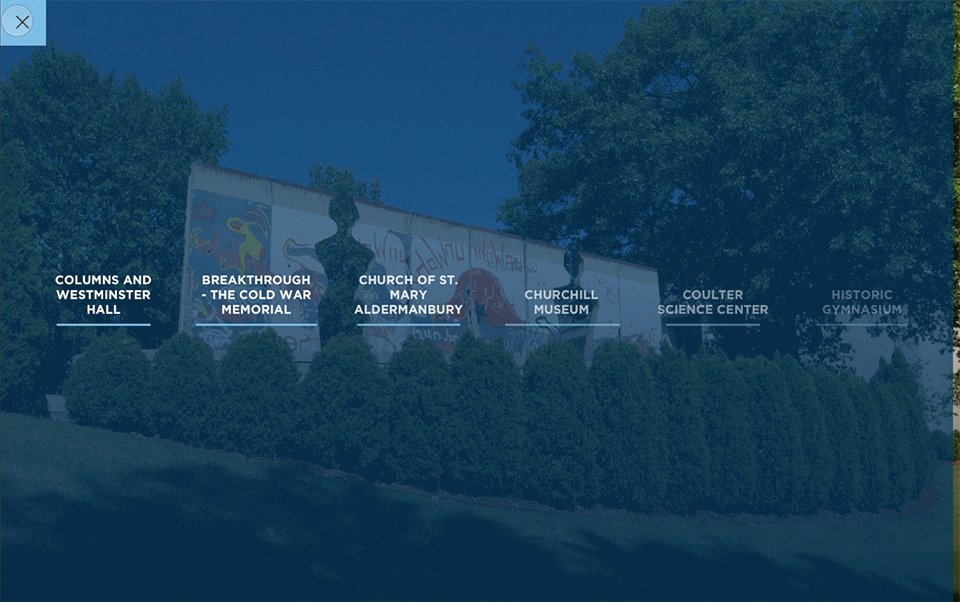
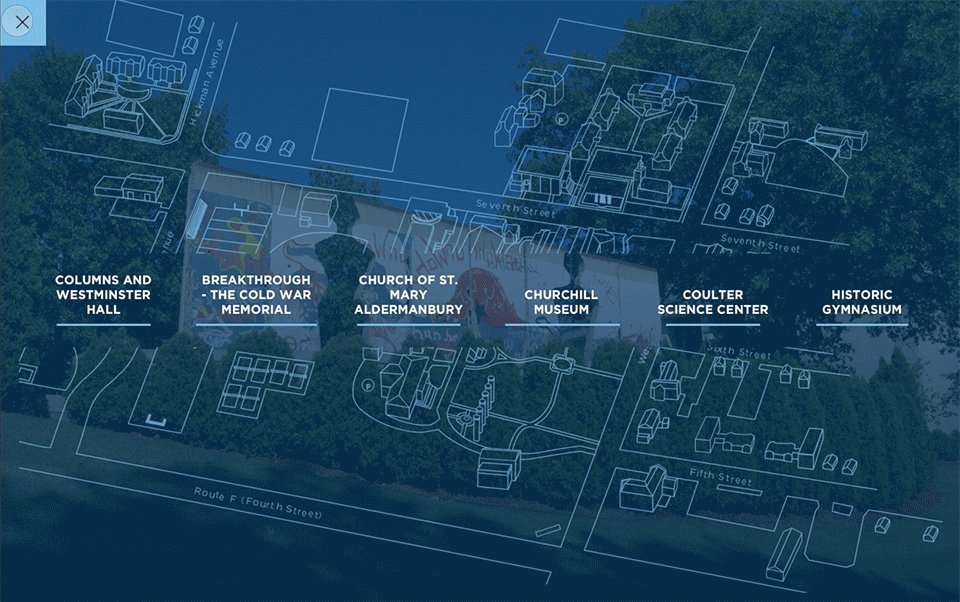
Menu expand/collapse motion idea, using Principle.
Invision prototyping in Sketch/Craft
Some CSS/HTML for prototyping: bconley1.github.io/westminster
Handoff
Talking with students