Marymount California University
RESPONSIBILITIES
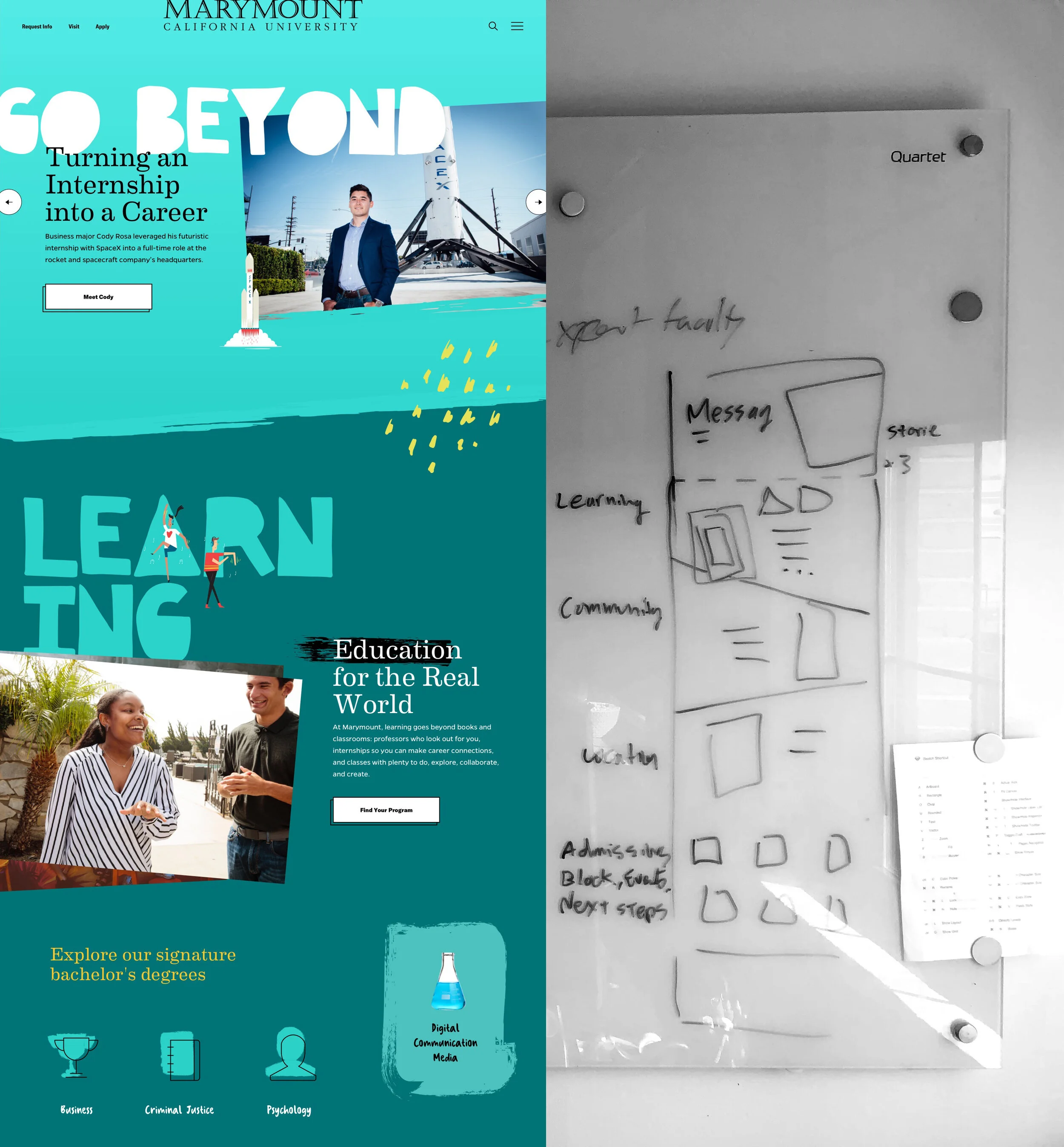
• Internal whiteboard session to map out content strategy for homepage, and exchange ideas on visual and tonal brand.
• UI design in sketch
• Prototype in Invision
• Remote client presentations in Zoom
• Handoff materials and remote presentation to freelance developer
A reinvigorated brand needed an equally vibrant and informative web presence for an institution that faced declining enrollment and retention rates. Brand research conducted by our brand agency partners and interviews with faculty and key stakeholders informed the content and creative strategy.
1. Brand and strategy immersion
Getting up to speed in preparation for a collaborative meeting with the internal team, my first step is highlighting key strategic goals for a successful web presence from early stake holder interviews and notes.
Gathering all visual assets supplied by the third party agency.
2. Whiteboard session
Whiteboard session with Content strategist and Creative Director to compare notes and map a path forward. Resulting sketch guided the Homepage design in lieu of an actual wireframe. We also used our time to discuss UI, animation, and layout ideas and take a look at some live examples of expressive/hand-done/youthful website designs.
3. Design first draft
Cracked open sketch and gave our whiteboard wireframe a fresh coat of paint using brand fonts, patterns, and color palette in service of their strategic goals. Presented to the internal team and our brand agency partner.
Design Round 2. With feedback from internal team and the brand agency, we moved toward alignment on Homepage design, which guided the design of deeper pages and additional interaction screens. Presented to the client over zoom. The design was well-received and there were minor revisions to the design.
4. Building out the templates
Once client approval is gained on design direction, my task is to apply the styles and overall spirit and energy of the design to deeper pages such as Landing page, Listing page, Academic Program, Tertiary template designs.
5. Handoff to HTML
I’ve worked on websites for 20 years. In my experience the best way to hand off a responsive website to a developer is to keep it simple but thorough. My handoff process allows developers to set up styles first and guide interactions, saving time and keeping things efficient. Keep communications open and keep your developers happy!